طراحی وب سایت، اولین و شاید مهمترین نقطه تماس کسبوکار شما با مشتریان است. یک طراحی جذاب و مدرن نه تنها توجه مخاطبان را جلب میکند، بلکه میتواند به طور مستقیم بر تصمیم آنها برای خرید تأثیر بگذارد. در این مقاله، 10 ترند طراحی وب سایت را برای سال 2025 بررسی خواهیم کرد که میتوانند به شما در ایجاد یک وبسایت حرفهای و کارآمد کمک کنند.
جدول محتوا
1. تصویرسازیهای سفارشی
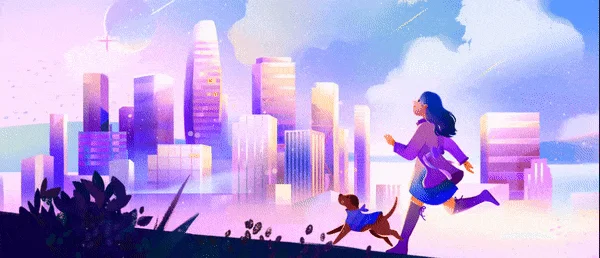
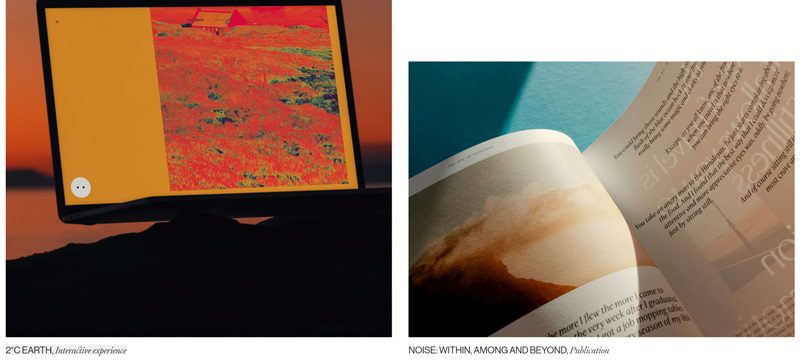
تصویرسازیهای سفارشی، جان تازهای به برند و وب سایت شما میبخشند. الهامبخش این نوع تصویرسازیها در طراحی وب سایت سال 2025، آثار هنری سنتی و انتشارات چاپی است. دوران تصاویر کلیشهای به سر آمده است و امروزه، وبسایتها با بهرهگیری از تصویرسازیهای سفارشی، هویتی منحصر به فرد برای خود میسازند. این تصویرسازیها نه تنها برند شما را متمایز میکنند، بلکه با همخوانی با سبک برندتان، شناخت مخاطبان از برند شما را نیز افزایش میدهند.
به عنوان مثال، آثار هنری Alice Lee، تصویرگر مشهور، نشاندهنده این روند رو به رشد است. طراحیهای او برای برندهای بزرگی مانند Macy’s و The Washington Post، فضایی داستانی و جذاب را به وبسایتها آورده است. حتی با حرکت ساده ماوس بر روی هدر وبسایت او، شاهد تغییر و تحول جذابی هستیم.

با پیشرفت تکنولوژی، تصویرسازیها فراتر از طراحیهای دوبعدی رفتهاند و به دنیای سه بعدی قدم گذاشتهاند. امروزه، طرحهای دیجیتالی با استفاده از تکنیکهایی مانند گرادیان، برش دیجیتال و تعاملات سهبعدی، تجربهای غنیتر و واقعگرایانهتر را برای کاربران ایجاد میکنند. تصور کنید که یک تصویر به آرامی رنگ عوض میکند، یا یک عنصر سه بعدی به حرکت شما واکنش نشان میدهد. اینها تنها بخشی از قابلیتهای جدیدی هستند که دنیای طراحی وب را متحول کردهاند.
2. هدرهای تمام صفحه
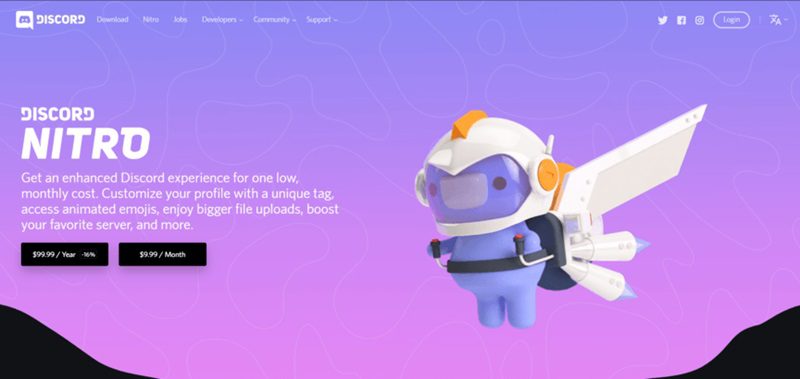
هدرهای تمام صفحه یکی از ویژگیهای بارز طراحی وب سایت مدرن در سال 2025 هستند. این هدرها با استفاده از تصاویر جذاب و متون تأثیرگذار، اولین برداشت قوی را در ذهن بازدیدکنندگان ایجاد میکنند. یک چیدمان رایج برای این نوع هدرها، قرار دادن متن کلیدی یا دکمههای فراخوان عمل (CTA) در سمت چپ و تصاویر چشمنواز در سمت راست است. دلیل این ترتیب، تمرکز طبیعی چشم انسان بر قسمت بالا-چپ صفحه است.
وبسایت Discord نمونهای عالی از این نوع طراحی است. آنها با نمایش یک تصویر جذاب و غیرمنتظره در سمت راست هدر، توجه کاربران را به خود جلب میکنند و در عین حال، مزایای خدمات پولی خود را به صورت واضح و مختصر در سمت چپ ارائه میدهند. دکمههای فراخوان عمل نیز به وضوح مشخص شدهاند و به کاربران میگویند که برای استفاده از امکانات بیشتر، چه کاری باید انجام دهند.

با اسکرول به پایین در وبسایت Discord، متوجه میشویم که آنها از کارتهای گرافیکی برای سازماندهی محتوا استفاده کردهاند که باعث میشود اطلاعات به صورت منظم، جذاب و قابل فهم ارائه شود. این ترکیب از طراحی جذاب و محتوا مفید، حس سرگرم کنندگی و پیچیدگی را به وبسایت میبخشد.
3. اسکرول پارالکس
اسکرول پارالکس یکی از ترندهای جذاب طراحی وب سایت در سال 2025 است. این تکنیک به کاربران اجازه میدهد با پیمایش صفحه، بخشهای مختلف سایت را به صورت پویا و گویی به صورت یک داستان دنبال کنند.
برای درک بهتر این مفهوم، میتوانید به وبسایت داستان The Goonies سر بزنید. در این سایت، با هر بار اسکرول، بخش جدیدی از داستان روایت میشود و این تعامل، تجربه کاربری را بسیار جذاب میکند.

علاوه بر تصاویر ثابت، میتوان از ویدیوهای پسزمینه نیز در اسکرول پارالکس استفاده کرد. این ویدیوها تنها هنگام پیمایش کاربر پخش میشوند و به ایجاد حس حرکت و پویایی در صفحه کمک میکنند. همچنین، با استفاده از انیمیشنها میتوان جلوههای بصری جذابی ایجاد کرد که باعث میشود عناصر صفحه به صورت تدریجی و با ظاهری جذاب ظاهر شوند.
4. فضای سفید
طراحی وب سایت مدرن، با الهام از مجلات چاپی، به سمت سادگی و مینیمالیسم پیش میرود. استفاده هدفمند از فضای خالی، یکی از کلیدهای این رویکرد است. درست مثل جریان طبیعی آب، فضای خالی به کاربران کمک میکند تا به راحتی در صفحات وب حرکت کرده و ارتباط بین عناصر مختلف را درک کنند.
فضای خالی، سلسله مراتب بصری ایجاد میکند و باعث میشود که عناصر مهمتر، بیشتر به چشم بیایند. همچنین، مانند یک تنفس عمیق، به چشمان کاربر اجازه میدهد تا استراحت کنند و از خستگی چشم جلوگیری کنند.
وقتی دو عنصر به هم نزدیک هستند، ذهن آنها را به عنوان یک واحد در نظر میگیرد. اما اگر فاصله بین آنها بیشتر باشد، هر عنصر به صورت جداگانه دیده میشود. به عبارت دیگر، فضای خالی به ما کمک میکند تا اهمیت هر عنصر را درک کنیم.
با استفاده هوشمندانه از فضای خالی، میتوانید به کاربران کمک کنید تا به سرعت مهمترین اطلاعات را پیدا کنند و تجربه کاربری بهتری داشته باشند. برای مثال، نمونه کارهای دیجیتال Myles Nguyen نشان میدهد که چگونه میتوان با استفاده از فضای خالی، طراحیهای زیبا و کارآمدی ایجاد کرد.

5. نشانگرهای سرگرم کننده
وبسایتهای مدرن با استفاده از نشانگرهای تعاملی، تجربه کاربری را جذابتر و هیجانانگیزتر میکنند. این نشانگرها میتوانند به سادگی تغییر شکل دهند یا با انیمیشنهای پیچیده، تعامل کاربر را به یک تجربه لذتبخش تبدیل کنند.
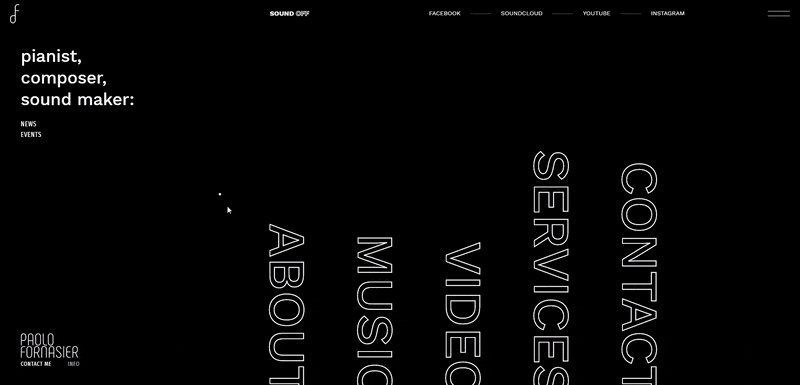
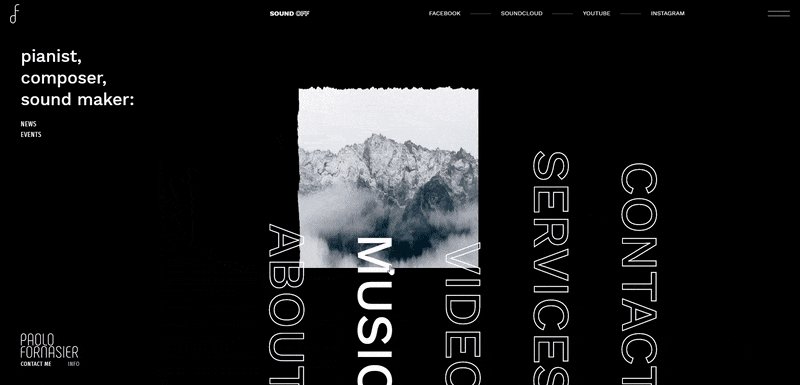
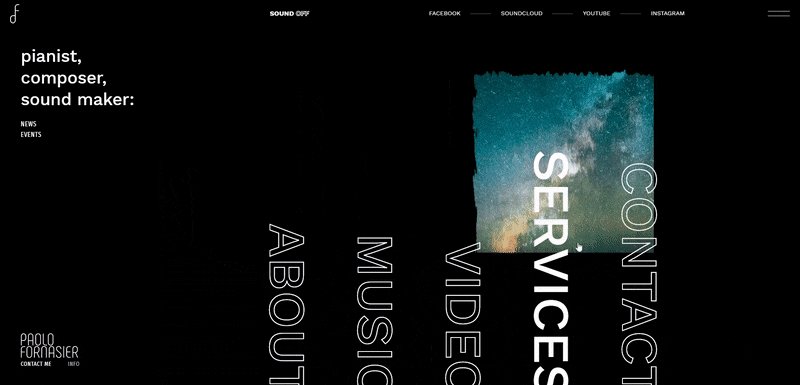
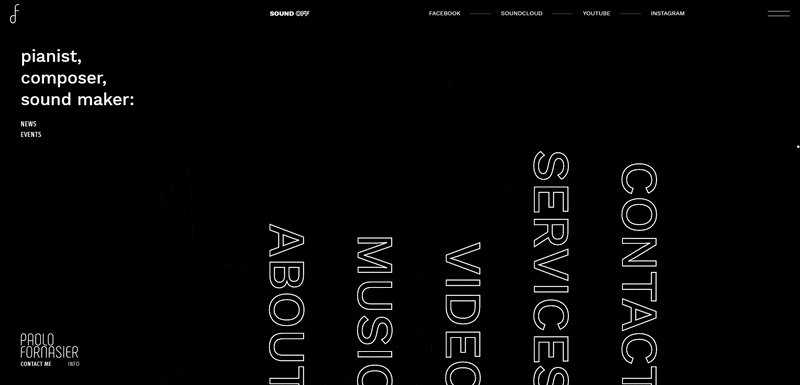
تصور کنید که هنگام حرکت دادن نشانگر ماوس روی متن منو، تصاویر متحرک زیبا و همراه با صدای دلنشین پیانو ظاهر شود. این دقیقا همان کاری است که Paolo Fornasier در نمونه کار آنلاین خود انجام داده است. این نوع تعاملات کوچک، کاربران را به وبسایت شما علاقهمند کرده و باعث میشود آنها زمان بیشتری را در سایت شما سپری کنند.

البته، شما میتوانید از نشانگرهای سادهتری نیز استفاده کنید. مهم این است که نشانگر شما منحصر به فرد باشد و به وبسایت شما هویت ببخشد.
این مثال علاوه بر نشان دادن اهمیت نشانگرهای تعاملی، به ما یادآور میشود که استفاده از صدا نیز یکی دیگر از ترندهای جذاب در طراحی وب سایت است.
6. تمرکز بیشتر بر UX/UI
طراحی وب سایت در سال 2025 به سمت شخصیسازی و تجربهای روانتر حرکت میکند. تمرکز اصلی بر روی کاربر و ایجاد یک تجربه کاربری (UX) بینظیر است. این بدان معناست که وبسایتها باید:
- سریع بارگذاری شوند: کاهش زمان بارگذاری صفحه، یکی از عوامل کلیدی در حفظ رضایت کاربر است.
- ساده و مینیمال باشند: استفاده از فضای خالی و حذف عناصر اضافی، به خوانایی و درک بهتر محتوا کمک میکند.
- محتوای باکیفیت و سئو شده داشته باشند: محتوای مفید و مرتبط با کلمات کلیدی، به بهبود رتبه سایت در موتورهای جستجو و جذب مخاطب بیشتر کمک میکند. (چگونه به طور مستمر تولید محتوای منحصر به فرد انجام دهیم؟)
- چندرسانهای باشند: استفاده از تصاویر، ویدیوها و سایر عناصر چندرسانهای، باعث جذابتر شدن وبسایت میشود.
طراحان وب سایت با ترکیب خلاقیت و فناوری، وبسایتهایی را ایجاد میکنند که هم زیبا هستند و هم کاربردی. در سال 2025، رابط کاربری (UI) نیز به اندازه UX اهمیت دارد. عناصری مانند:
- رابطهای صوتی: امکان کنترل وبسایت با صدا
- تصاویر با کیفیت: استفاده از تصاویر جذاب و مرتبط با محتوا
- نوشتارهای روان و قابل فهم: استفاده از زبان ساده و گرامر صحیح
- ویدیوهای کوتاه و جذاب: برای انتقال بهتر مفاهیم
- انیمیشنهای ظریف: برای ایجاد حس پویایی و تعامل
به کاربران کمک میکنند تا با وبسایت شما ارتباط برقرار کنند.
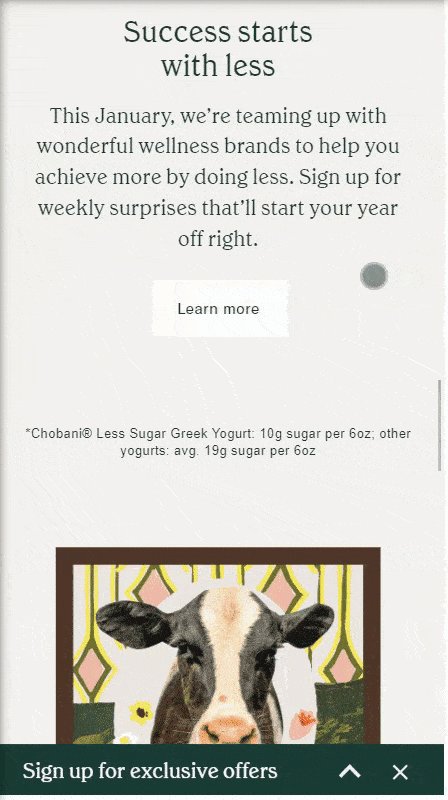
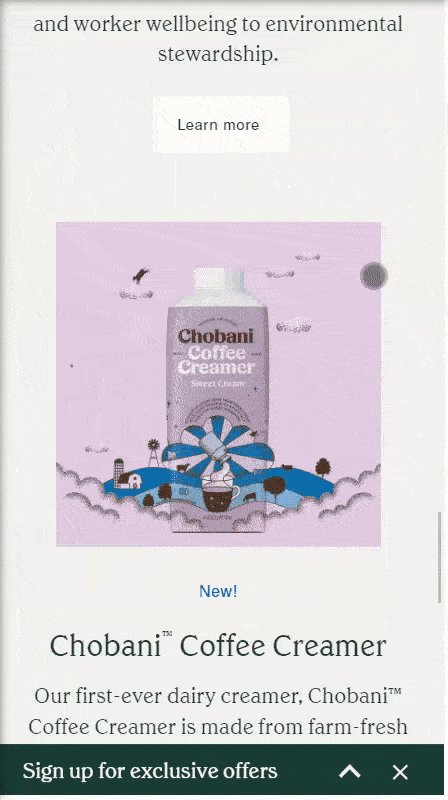
مهمترین نکتهای که باید به خاطر داشته باشید، اهمیت بهینه سازی وبسایت برای موبایل است. بیش از نیمی از کاربران اینترنت از دستگاههای موبایل استفاده میکنند و این آمار به سرعت در حال افزایش است. بنابراین، وبسایت شما باید به صورت کامل برای نمایش در موبایل بهینه سازی شود.
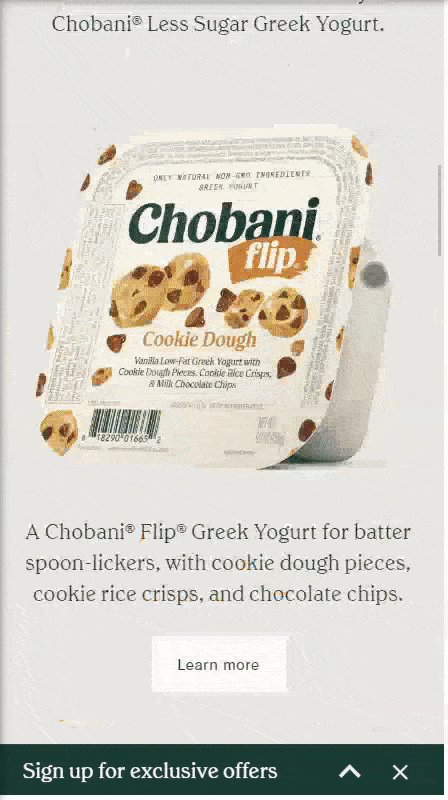
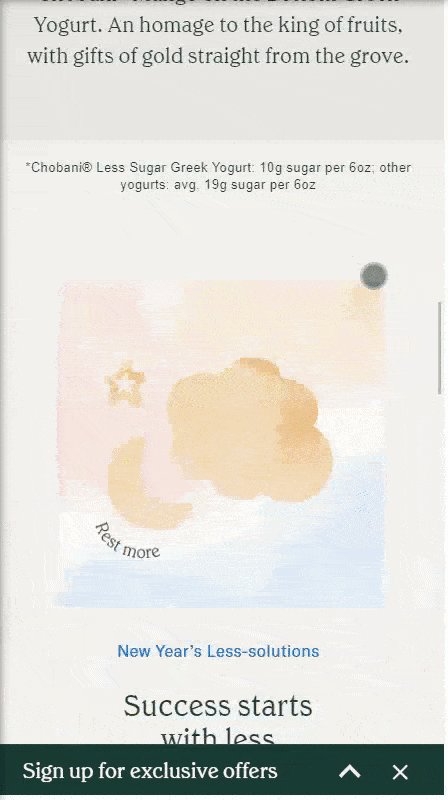
مثال: وبسایت Chobani نمونهای عالی از یک طراحی وب سایت مدرن و موبایل فرندلی است. استفاده هوشمندانه از فضای خالی، تصاویر با کیفیت و یک دکمه فراخوان به عمل واضح، باعث شده تا کاربران به راحتی با این وبسایت ارتباط برقرار کنند.

7. طراحی گرید
CSS Grid Layout، یک ابزار قدرتمند در طراحی وب سایت مدرن است که به طراحان اجازه میدهد تا طرحهای پیچیده و پاسخگو را به سادگی ایجاد کنند. این سیستم که به عنوان Grid شناخته میشود، شبیه به یک شبکه دو بعدی عمل میکند و به طراحان امکان میدهد تا عناصر مختلف یک صفحه را به صورت دقیق و انعطافپذیر در جای خود قرار دهند.
با استفاده از Grid، طراحان میتوانند به راحتی طرحهایی با ظاهری تمیز و منظم ایجاد کنند که در عین حال برای نمایش در دستگاههای مختلف مانند دسکتاپ، تبلت و موبایل بهینه شده باشند. این امر به ویژه برای ایجاد طرحهای پیچیده و نامتقارن که در طراحی وب سایت مدرن بسیار محبوب هستند، بسیار مفید است.
نمونه کار آنلاین Jingqi Fan، مثالی درخشان از اجرای موفق طراحی نامتقارن است. در این وبسایت، با بهرهگیری هوشمندانه از فضای خالی و رویکرد مینیمالیستی، تصاویر پروژهها به بهترین شکل ممکن به چشم میآیند. نامتقارنی طراحی، به وبسایت حس پویایی و جذابیتی منحصر به فرد بخشیده است.

اگرچه CSS Grid هنوز در مراحل توسعه است و ممکن است با برخی از مرورگرهای قدیمی سازگاری کامل نداشته باشد، اما به سرعت در حال تبدیل شدن به یکی از استانداردهای اصلی طراحی وب است و انتظار میرود که در سال 2025 به طور گسترده مورد استفاده قرار گیرد.
8. هدرهای تصویری
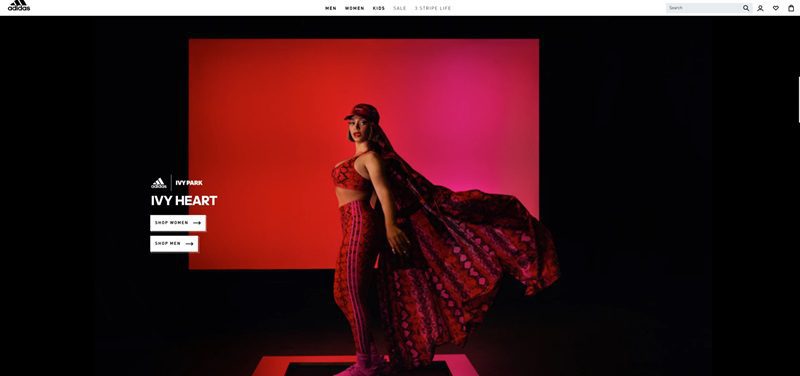
استفاده از یک تصویر تمامصفحه به عنوان هدر، به یکی از ترندهای محبوب در طراحی وب سایت مدرن تبدیل شده است. این رویکرد نه تنها ظاهر سایت را جذابتر میکند، بلکه به کاربران کمک میکند تا به سرعت با برند شما ارتباط برقرار کنند.
تصویری که به عنوان هدر انتخاب میکنید باید قدرتمند و تأثیرگذار باشد. برای مثال، میتوانید به هدر سایت Adidas نگاه کنید. استفاده از تصویر یک چهره شناخته شده و محبوب، توجه کاربران را به خود جلب میکند. کنتراست بالای رنگها در این هدر، باعث میشود که عناصر مختلف به خوبی دیده شوند و دو دکمه فراخوان به عمل (CTA) نیز به کاربران کمک میکنند تا به راحتی به بخشهای مختلف سایت دسترسی پیدا کنند.

به طور خلاصه، استفاده از یک تصویر تمامصفحه به عنوان هدر، روشی موثر برای ایجاد یک طراحی چشمنواز و جذاب است.
9. داستانهای تاثیرگذار و جذاب
در سال 2025، وبسایتها صرفاً به عنوان یک ویترین برای محصولات و خدمات نخواهند بود. آنها به ابزاری قدرتمند برای روایت داستانها و ایجاد ارتباط عمیق با مخاطبان تبدیل خواهند شد.
برای اینکه کاربران با برند شما احساس نزدیکی کنند، باید بتوانید داستان برندتان را به شکلی جذاب و گیرا روایت کنید. این کار را میتوانید از طریق محتوا، طراحی و حتی کمپینهای تبلیغاتی خود انجام دهید.
مثالی از این رویکرد، وبسایت Every Last Drop است. این وبسایت با روایت داستانی تاثیرگذار درباره بحران جهانی آب، موفق شده است توجه کاربران را به خود جلب کند و آگاهی آنها را در این زمینه افزایش دهد. یکی از تکنیکهای جذاب این وبسایت، استفاده از افکت پیمایش پارالکس است که به کاربران اجازه میدهد تا به صورت تعاملی با داستان ارتباط برقرار کنند.

با ترکیب طراحی زیبا و روایت داستانی جذاب، میتوانید وب سایتی ایجاد کنید که نه تنها اطلاعات مورد نیاز کاربران را در اختیارشان قرار میدهد، بلکه آنها را به مشتریان وفادار تبدیل میکند.
10. ترندهای رنگ در سال 2025
طراحان وب سایت هر ساله با معرفی رنگهای جدید، پالتهای رنگی را متحول میکنند. در سال 2025، رنگها نقش بسیار مهمی در طراحی وب ایفا خواهند کرد.
طبق پیشبینیها، پالتهای رنگی در سال 2025 به سمت رنگهای مات و آرامتر حرکت خواهند کرد. رنگهایی مانند آبی (آکوا) و سایههای ملایم خاکستری و فیروزهای محبوبیت بیشتری پیدا خواهند کرد. این رنگها به ایجاد حس آرامش و تمرکز در کاربران کمک میکنند.
در مقابل، برای جلب توجه کاربران به بخشهای مهم مانند دکمههای فراخوان به عمل (CTA)، از رنگهای پر انرژی و گرم مانند قرمز، نارنجی و سبز استفاده میشود.
یکی دیگر از روندهای مهم در طراحی وب سایت، استفاده از گرادیانها است. گرادیانها به طراحان اجازه میدهند تا با ترکیب رنگهای مختلف، جلوههای بصری جذابی ایجاد کنند و به مخاطب حس پویایی و تحرک بدهند.
روانشناسی رنگ نیز نقش بسیار مهمی در انتخاب رنگها دارد. هر رنگی احساس و معنای خاصی را منتقل میکند. بنابراین، قبل از انتخاب پالت رنگ برای وبسایت خود، حتما به روانشناسی رنگها توجه کنید و رنگهایی را انتخاب کنید که با هویت برند شما همخوانی داشته باشد.
مثال: وبسایت Trello نمونهای عالی از ترکیب هوشمندانه رنگها است. آنها از پالت رنگی مات و گرادیانها برای ایجاد یک طراحی مینیمال و کاربرپسند استفاده کردهاند و با استفاده از رنگهای روشن، دکمههای فراخوان به عمل را برجسته کردهاند.

در کل، برای استفاده موثر از رنگها در طراحی وب سایت، به نکات زیر توجه کنید:
- هماهنگی با برند: رنگها باید با هویت برند شما همخوانی داشته باشند.
- روانشناسی رنگ: از رنگها برای انتقال احساسات و مفاهیم مورد نظر استفاده کنید.
- توجه به کنتراست: برای ایجاد تعادل بین قسمتهای مختلف صفحه، از کنتراست رنگها استفاده کنید.
- سادگی: از تعداد رنگهای محدود و هماهنگ با هم استفاده کنید.
با رعایت این نکات، میتوانید وب سایتی طراحی کنید که نه تنها زیبا باشد، بلکه بتواند مخاطبان شما را جذب و درگیر کند.
جمع بندی
آمادهاید تا وبسایتتان را به یک اثر هنری دیجیتال تبدیل کنید؟ با تیم حرفهای تیامیر، تجربهای متفاوت از طراحی وب سایت را تجربه کنید.
در دنیای پویای دیجیتال امروز، طراحی وب فراتر از ظاهر بصری است. آژانس دیجیتال مارکتینگ تیامیر با تلفیق هنر، تکنولوژی و روانشناسی رنگ، وبسایتهایی را خلق میکند که نه تنها زیبا هستند بلکه به شما کمک میکنند تا به اهداف کسبوکارتان دست یابید. با ما همراه شوید تا برندتان را به شکلی متفاوت در دنیای آنلاین معرفی کنیم.
منبع: webfx.com


