وقتی صحبت از عملکرد سایت شما می شود، سرعت لود شدن صفحه از اهمیت بالایی برخوردار است. برای کاهش نرخ پرش و افزایش تعامل بازدیدکنندگان، افزایش سرعت وب سایت ضروری است. سرعت پایین وب سایت یکی از آزاردهنده ترین عواملی است که کاربران را از وب سایت شما ناامید میکند.
سایتی که از نظر سرعت بهینه شده است نه تنها تجربه کاربری (UX) بهتری را رقم میزند، بلکه می تواند به افزایش رتبه سایت در موتور جستجو نیز کمک کند.
در این مقاله درباره اهمیت سرعت وب سایت، راه های آنالیز سرعت لود شدن صفحه و سپس بهترین روش ها و تکنیک ها برای بهبود سرعت بارگذاری را بررسی خواهیم کرد.
جدول محتوا
چرا سرعت وب سایت مهم است؟
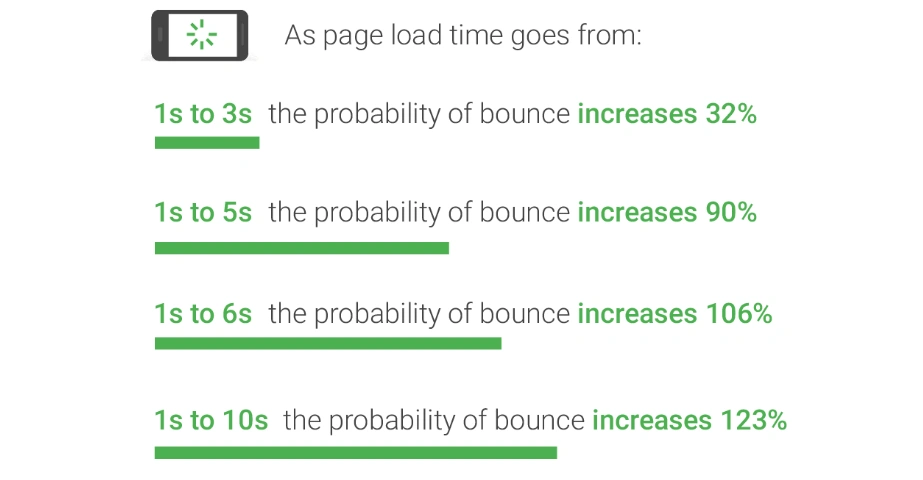
وقتی صحبت از سرعت بارگذاری صفحه می شود، هر ثانیه اهمیت دارد. در واقع، تحقیقات گوگل نشان میدهد که وقتی زمان بارگذاری از یک به سه ثانیه افزایش مییابد، احتمال خارج شدن فوری بازدیدکننده ها از سایت تا 32 درصد افزایش مییابد.

به عبارت دیگر، اگر صفحات شما در عرض چند ثانیه بارگذاری نشود، احتمال خروج بازدیدکنندگان از سایت شما به میزان قابل توجهی افزایش می یابد. سرعت صفحه همچنین نقش اساسی در بهینه سازی سایت برای موتورهای جستجو (SEO) دارد. گوگل هنگام رتبه بندی صفحات وب، فاکتورهای مختلفی را در نظر می گیرد که سرعت وب سایت یکی از سیگنال های رتبه بندی مهم به شمار میرود.
یکی دیگر از دلایل اهمیت سرعت صفحه این است که می تواند بر درک مخاطب از برند شما تأثیر بگذارد. اگر بارگذاری صفحات وب بیش از حد طول بکشد یا در طول فرآیند بارگذاری مشکلی پیش بیاید، می تواند شما را غیرحرفه ای و وب سایت شما را غیرقابل اعتماد جلوه دهد.
اگر می خواهید یک وب سایت موثر راه اندازی کنید، باید روی بهینه سازی سرعت صفحه تمرکز کنید. اولین گام برای انجام این کار این است که بدانید صفحات شما در حال حاضر چگونه کار می کنند.
چگونه سرعت سایت را آنالیز کنیم؟
قبل از ایجاد هرگونه تغییر در سایت خود، باید عملکرد صفحات وب خود را بسنجید. ابزارهای مختلفی برای تست و اندازه گیری سرعت صفحه وجود دارد. راه های بهینه سازی سرعت وب سایت مختلفی در این مقاله ذکر شده است و گاهی اوقات راه حل یک مشکل می تواند تأثیر منفی بر جنبه دیگر سایت شما بگذارد. به همین دلیل توصیه می کنیم پس از هر تغییر سرعت وب سایت را تجزیه و تحلیل کنید تا مشخص شود چه اقداماتی بهترین نتایج را ارائه می دهند.
- توصیه می کنیم با Google PageSpeed Insights که ابزاری با کاربری آسان است شروع کنید و سرعت صفحات وب خود را در دستگاههای دسکتاپ و موبایل اندازهگیری و تست کنید. بهعلاوه، بهعنوان یک ابزار پشتیبانیشده توسط Google، میتواند به شما کمک کند تا مطمئن شوید که معیارهای عملکرد مورد نیاز برای قرارگیری در رتبه های برتر گوگل را دارید. برای استفاده از PageSpeed Insights، کافی است URL یا آدرس صفحه وب سایتی را که میخواهید آنالیز کنید، وارد کرده و روی دکمه Analyze کلیک کنید.
- GTmetrix یک ابزار آنلاین قدرتمند است که به شما کمک می کند تا عملکرد وب سایت خود را تجزیه و تحلیل و بهینه کنید. این اطلاعات بینش ارزشمندی در مورد سرعت صفحه شما و گزارش های دقیقی در مورد معیارهای عملکرد مختلف ارائه می دهد.
- Pingdom یک ابزار عالی برای تست سرعت وب سایت با ویژگی های کاربردی است. تاریخچه عملکرد وب سایت شما را بررسی می کند، توصیه هایی در مورد چگونگی بهبود سرعت وب سایت ارائه می دهد و گزارش های قابل درکی را نشان میدهد. Pingdom همچنین برنامه هایی را برای تست سرعت وب سایت در اندروید و iOS به شما ارائه می دهد.
- YSlow از دیگر ابزارهای آنالیز سرعت وب سایت است که توصیه هایی در مورد چگونگی بهبود عملکرد صفحه ارائه می دهد و آمار وب سایت مورد نظر را ترسیم می کند.
- Performance Budget Calculator ابزاری رایگان است که به شما کمک می کند تا متوجه شوید از چه نوع محتوایی برای اجرای بهینه سازی سایت خود میتوانید استفاده کنید.
بهترین راه ها برای افزایش سرعت وب سایت
- بهینه سازی تصاویر
- انتقال وب سایت به هاست بهتر
- کاهش تعداد پلاگین ها
- استفاده از کش (Cache)
- محدود کردن استفاده از اسکریپت های خارجی
- محدود کردن استفاده از ریدایرکت (redirect)
- فشرده سازی فایل های CSS, JavaScript و HTML
- پیاده سازی CDN
- شناسایی و رفع خطاهای 404
1. بهینه سازی تصاویر
تصاویر بیشترین منابع وب سایت را برای دانلود اشغال می کنند که منجر به زمان بارگذاری طولانی تری برای سایت میشود. تصاویر می توانند زیبایی و کیفیت محتوای وب سایت را افزایش دهند، اما اگر بزرگ و بهینه نشده باشند، می توانند سرعت سایت را کاهش دهند. این مشکل در سایت های فروشگاهی بیشتر دیده می شود و گاهی اوقات 70 درصد از سرعت سایت به دلیل وجود تصاویر با کیفیت اما بهینه نشده کاهش می یابد.
تصاویر بهینه سازی شده فضای کمتری اشغال میکنند، سریع تر بارگذاری میشوند و بر رتبه سئو و تجربه کاربری تاثیر مثبت میگذارند.
چگونه حجم فایل تصویر را کاهش دهیم؟
نکات زیر به شما کمک می کند تا تصاویر خود را برای افزایش سرعت وب سایت خود بهینه کنید.
انتخاب فرمت مناسب برای تصاویر: فرمت تصویر اولین عاملی است که باید در نظر داشته باشید. بسته به نوع و کاربرد تصویر، میتوانید از فرمت های مختلفی مانند JPEG، PNG، WebP و غیره استفاده کنید. هر فرمت دارای مزایا و معایب خاص خود است.
فشرده سازی: قبل از آپلود هر تصویر، مطمئن شوید که آن ها را با استفاده از ابزارهایی مانند TinyPNG فشرده کنید. این کار باعث کاهش سایز آن ها بدون کاهش کیفیت می شود.
تغییر اندازه تصاویر: تغییر اندازه تصاویر به معنی تنظیم ابعاد تصاویر برای نمایش بهتر در صفحه وب است. تغییر اندازه تصاویر میتواند در فضای ذخیره سازی صرفه جویی کند و سرعت بارگذاری را افزایش دهد. برای تغییر اندازه تصاویر، میتوانید از ابزارهای آنلاین مانند ResizeImage یا PicResize استفاده کنید.
پیاده سازی lazy-load: با این تکنیک، هر تصویری که در صفحه قابل مشاهده نیست را می توان دیرتر بارگذاری کرد. افزونه های زیادی مانند Native Lazyload برای این کار در دسترس هستند.
2. انتقال وب سایت به هاست بهتر
هاستی که استفاده می کنید نقش مهمی در مدیریت و عملکرد وب سایت شما دارد که این شامل کاهش یا افزایش سرعت صفحه سایت نیز می شود و متأسفانه اغلب متخصصین سئو از این موضوع آگاه نیستند. یکی از بدترین اشتباهاتی که می توانید مرتکب شوید استفاده از هاست متوسط برای کاهش هزینه های پرداختی است. اگر هاست شما کیفیت پایین، منابع کم یا مشکلات فنی داشته باشد، وب سایت شما کند خواهد شد و ممکن است کاربران خود را از دست بدهید.
برای خرید هاست، تا جای ممکن به سراغ هاستهای اشتراکی نروید، چون همزمان چندین سایت دیگر روی یک سرور اختصاصی هستند و استفاده آن ها از این منبع، باعث افت سرعت سایت شما میشود.
از عوامل تاثیر هاست برای افزایش سرعت وب سایت میتوان به در دسترس بودن منابع اختصاصی، استفاده از درایوهای SSD بهجای درایوهای سنتی HDD، قابلیت مقیاسپذیری، قابلیت کش کردن و پشتیبانی مستمر دیتابیس اشاره کرد.
3. کاهش تعداد پلاگین ها
به حداقل رساندن تعداد پلاگین هایی که در سایت وردپرسی خود استفاده می کنید، ایده هوشمندانه ای است. یکی از سادهترین راهها برای انجام این کار، غیرفعال کردن و حذف هر پلاگینی است که در حال حاضر استفاده نمیکنید. همچنین توصیه میکنیم پلاگین هایی را که نصب کردهاید مرور و ارزیابی کنید که آیا واقعا ضروری هستند یا خیر.
در نهایت، برخی از پلاگین ها ممکن است سرعت سایت شما را بیش تر از سایر پلاگین ها کاهش دهند. برای شناسایی تاثیر هر پلاگین، می توانید آن ها را به صورت جداگانه تست کنید.
- ابتدا، همه پلاگین ها را غیرفعال کنید.
- سپس آن ها را یکی یکی فعال کنید. هر بار که یک پلاگین را فعال می کنید، از ابزارهای تست سرعت مانند PageSpeed Insights استفاده کنید تا ببینید آیا امتیاز و زمان بندی شما تحت تأثیر قرار گرفته است یا خیر.
بسیاری از افزونه ها ممکن است سرعت صفحه شما را به میزان کمی افزایش دهند. با این حال، اگر افزایش ناگهانی و زیادی را مشاهده کردید، ممکن است زمان آن رسیده باشد تا پلاگین جایگزینی را پیدا کنید که همان کار پلاگین قبلی را برای شما انجام میدهد.
به عنوان یک نکته توجه داشته باشید که اگر از سایت وردپرسی استفاده می کنید ورژن php هاست مهم است. همیشه سعی کنید از آخرین ورژنها استفاده کنید.
4. استفاده از کش (Cache)
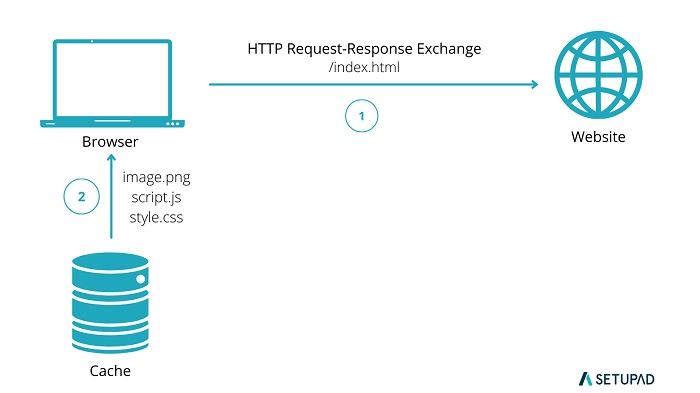
هنگامی که کاربر برای اولین بار از صفحه وب بازدید میکند، باید اطلاعات زیادی (فایل HTML، فایل CSS، فایل های JS، تصاویر و غیره) را دانلود کند. کش مرورگر همه این موارد را در سمت کاربر ذخیره می کند، بنابراین دفعه بعد که کاربر به صفحه شما مراجعه می کند، درخواست های کمتری برای ارسال وجود دارد. در واقع کش می تواند زمان بارگذاری را تا 80 درصد کاهش دهد!
اگر کاربر وردپرس هستید، افزونه W3 Total Cache به شما کمک خواهد کرد. از آنجایی که عناصر وب سایت شما را برای بازدیدهای بعدی ثبت می کند، سرعت بارگذاری وب سایت شما بسیار سریع تر خواهد بود.

5. محدود کردن استفاده از اسکریپت های خارجی
اسکریپت های خارجی فایل های کدی هستند که وب سایت شما از آن ها استفاده می کند، اما در وب سرور خود ذخیره نمی شوند. این نوع اسکریپتها با ابزارها و پلاگین های تجزیه و تحلیل مانند Google Analytics و Crazy Egg و شبکههای تبلیغاتی مانند Google AdSense رایج هستند.
بسیاری از تم های وردپرس نیز برای بارگیری فایل های جاوا اسکریپت، فایل های CSS و غیره به اسکریپت های خارجی متکی هستند. همیشه مضرات استفاده از پلاگین ها و ابزارهای اضافی را که از اسکریپتهای خارجی استفاده میکنند، بسنجید و در نظر داشته باشید که آیا عملکرد اضافه شده ارزش استفاده را دارد یا خیر.
6. محدود کردن استفاده از ریدایرکت (redirect)
ریدایرکت صفحه وب بازدیدکنندگان را به آدرس اینترنتی متفاوتی نسبت به آدرسی که آن ها درخواست کرده بودند هدایت می کند. این کار درخواست های HTTP اضافی ایجاد می کند که به زمان پردازش اضافی نیاز دارد. برای اکثر صاحبان وب سایت، حذف همه ریدایرکت ها کار واقع بینانه ای نیست. با این حال، برای حفظ سرعت صفحات وب خود، فقط موارد ضروری را ریدایرکت کنید.
توصیه می شود هنگام تغییر مسیر صفحات در وب سایت خود از لینک های مستقیم استفاده کنید. این امر زنجیره های تغییر مسیر را به حداقل می رساند و عملکرد کل وب سایت شما را افزایش می دهد.
اگر برای شناسایی ریدایرکت ها یا تغییر مسیرهایی که در سایت شما به درستی تنظیم نشده اند به کمک نیاز دارید، می توانید از ابزار Patrick Sexton Redirect mapper کمک بگیرید. با این کار هرگونه تغییر مسیر تکراری به شما نمایش داده می شود. همچنین میتوانید از ابزاری مانند Screaming Frog برای شناسایی همه تغییر مسیرها و جایی که به آن منتهی میشوند استفاده کنید.
7. فشرده سازی فایل های CSS ،HTML و جاوا اسکریپت
Minifying به معنای بهینه سازی کد با حذف فاصله های غیر ضروری، شکست خط، کامنت ها و غیره است. نتیجه یک نسخه فایل “کوتاه تر” است که برای دانلود به بایت های کمتری نیاز دارد.
این امر به ویژه برای کسانی که با وردپرس سر و کار دارند مهم است زیرا سازندگان وب سایت گاهی اوقات می توانند کدهای شلوغ و نامرتب ایجاد کنند که می تواند افزایش سرعت وب سایت را به همراه داشته باشد.
این ابزارها در این فرآیند به شما کمک می کنند:
- HTMLMinifier: فایل های HTML را کوچک می کند.
- CSSNano: فایل های CSS را کوچک می کند.
- UglifyJS: فایل های جاوا اسکریپت را کوچک می کند.
8. پیاده سازی CDN
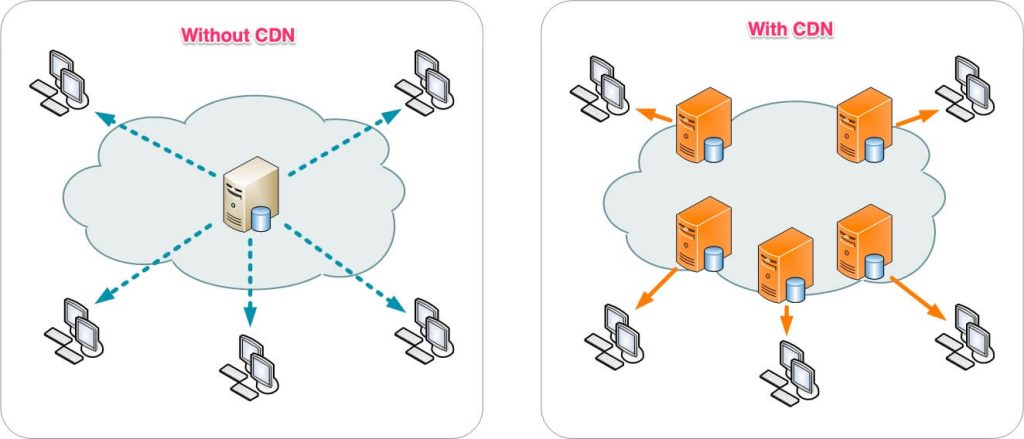
CDN که به عنوان شبکه توزیع محتوا نیز شناخته می شود، مجموعه سرورهایی هستند که در نقاط مختلف زمین مستقر شدهاند و این امکان دسترسی به محتوای وب را با توجه به موقعیت مکانی کاربر فراهم می کند و وقتی کاربر قصد اتصال به سایت شما را دارد، نزدیکترین سرور، اطلاعات را ارسال میکند.
سرعت بارگذاری یک وب سایت مستقیماً تحت تأثیر موقعیت مکانی کاربر است. برای کاربرانی که از نظر فیزیکی دورتر از سرور شما هستند، زمان بارگذاری وب سایت بیشتر خواهد بود، به این ترتیب استفاده از CDN برای سایتهایی که هاست آن ها خارج از کشور است، بشدت کاربردی میباشد. با CDN، ترافیک بین چندین سرور توزیع میشود که به کاربران کمک میکند اطلاعات را در سریعترین زمان ممکن دریافت کنند.

9. شناسایی و رفع خطاهای 404
خطاهای 404 یا پیام معروف «Page Not Found»، اعلانی است برای نشان دادن اینکه یک صفحه وب خاص یا کل وب سایت دیگر وجود ندار. خطاهای 404 نه تنها کاربران را عصبانی می کنند بلکه به طور قابل توجهی به عملکرد وب سایت آسیب می زنند.
برای رفع کندی بارگذاری صفحات وب، از ابزارهای تشخیص خطا، مانند Google Search Console (GSC) یا Ahrefs’ Site Audit استفاده کنید. این ابزارها به شما کمک می کنند تا به سرعت تمامی خطاهای مربوط به سایت خود را شناسایی کنید.

اگر صفحه وب خطای 404 دارای بک لینک های خارجی زیادی است، ریدایرکت 301 را در نظر بگیرید. موتورهای جستجو URL جدید را ایندکس می کنند، در حالی که بک لینک های قدیمی به رتبه بندی URL جدید اضافه می شوند. برای اینکه صفحه جدید سریع تر ایندکس شود، آن را به صورت دستی به sitemap خود اضافه کنید.
نتیجه گیری
سرعت سایت یکی از عوامل مهم در موفقیت هر وب سایت است. اگر از یک وب سایت به عنوان ویترین مجازی شرکت خود، محلی برای فروش اجناس یا خدمات و یا فقط به عنوان راهی برای ارتباط با مشتریان استفاده می کنید، باید از سرعت سایت خود اطمینان حاصل کنید. چرا که سرعت سایت تاثیر مستقیمی بر رتبه سئو، تجربه کاربری، نرخ تبدیل و درآمد شما دارد. بنابراین، اگر می خواهید وب سایت شما در نتایج جستجوی گوگل بیشتر دیده شود و بازدیدکنندگان بیشتری جذب کنید، باید سرعت سایت خود را افزایش دهید.
در پایان اگر فکر می کنید که انجام این تکنیک ها برای شما دشوار است یا نیاز به کمک دارید، ما در مجموعه تیامیر این کار را در فرآیند بازطراحی سایت ها و یا به عنوان بخشی از پروژه های سئو انجام می دهیم. می توانید با ما از طریق فرم دریافت مشاوره در ارتباط باشید. ما تیمی از متخصصان حرفه ای هستیم که می توانیم وبسایت شما را به بهترین شکل و بالاترین کیفیت بهینه سازی کنیم و موجب پیشرفت کسب و کار شما شویم.